AMP on Magento: Is It Worth Your Attention?
No business owner of a Magento online shop can underestimate the benefit of having their website content load consistently fast on all mobile devices. Yet, with variants like internet speed and different screen sizes, achieving the desired results on mobile can be a challenging task.
According to a study from DoubleClick by Google, around 50% of mobile users decide to abandon the website if it takes more than 3 seconds to load. In other words, customers hate the irritating slowness of a site, especially when they are browsing the internet and shopping online. Accelerated Mobile Pages (AMP) is a great answer to the problem when it comes to improving user experience and overall business success. Let’s look at the main aspects of implementing AMP on Magento websites and discover how an application can help you drive better conversion rates.
AMP on Magento: Short Overview
Introduced in 2015 by Google, AMP is an open-source project that enforces a limited set of coding options to speed up your website page load. Besides the usual AMP benefits regarding improving customer experience and boosting revenue, it also includes an extensive list of SEO-advantages to enhance your Magento e-store performance:
- It is well-known that Google moved to mobile-first indexing, so instead of fetching the desktop site, Googlebot crawls the mobile version of the page;

- Google admits that AMP is one of its main ranking factors, so it not only boosts mobile speed but increases your website in Google search results.
- Important SEO tools like Google Analytics and Tag Manager, Adwords Conversion Tracking, etc. are supported by the mobile amplifier;
- The AMP sign (lightning stroke) in the search results attracts additional attention of the clients, as well as increasing the click-through rates;
- AMP supports various online ad networks. It checks the ad banners for security and loads them much faster than regular pages via special components.
How Does AMP Work?
The reason AMP pages load instantly is due to various aspects. In terms of technology, AMP pages include 3 main elements:
1. AMP HTML
By restricting AMP page markup to a specific list of allowed HTML tags, Google managed to speed up page load time to less than 1 second. However, this means that a lot of existing HTML and javascript customizations will have to be sacrificed.
2. AMP Javascript
AMP Javascript works asynchronously and thus can speed up your e-store. It is important to remember that any 3rd-party or custom JavaScripts are restricted. Yet, the supported variety of AMP JS components is quite extensive, so there is a big chance to cover most of your website’s features.
3. Google AMP Cache
When your AMP pages fit all requirements and pass the validation tests, they will be indexed by Googlebot and added to the Google CDN. AMP pages are automatically added to the Google AMP Cache, which makes your website load instantly even when the internet connection is poor.
What Are the Restrictions in AMP-Code?
So, when you decide to implement AMP for Magento into your business strategy, there are some AMP-code limitations you should be aware of:
- No possibility to attach files with custom styles and custom/3rd party javascripts;
- Necessity to write all styles in a special <style amp custom> tag that can be used only once on the page. Also, the size of the css styles can’t be more than 50kb;
- Restriction to exploit “! important” property in styles and name style classes “-amp-”, because such classes are used by AMP JS library;
- Possibility to use only script tags like “application / json” or “application / ld + json” type, all other types are forbidden;
- Tag <a> cannot include javascript;
- Ability to add remote font only with HTTPS support;
- Restriction to use attribute name that start with ‘‘on’. For instance, attribute names like “onclick” or “onmouseover” are disallowed;
- Regarding the Magento platform, it is suggested to check a product description and other text attributes since they can include the restricted characters in Magento.
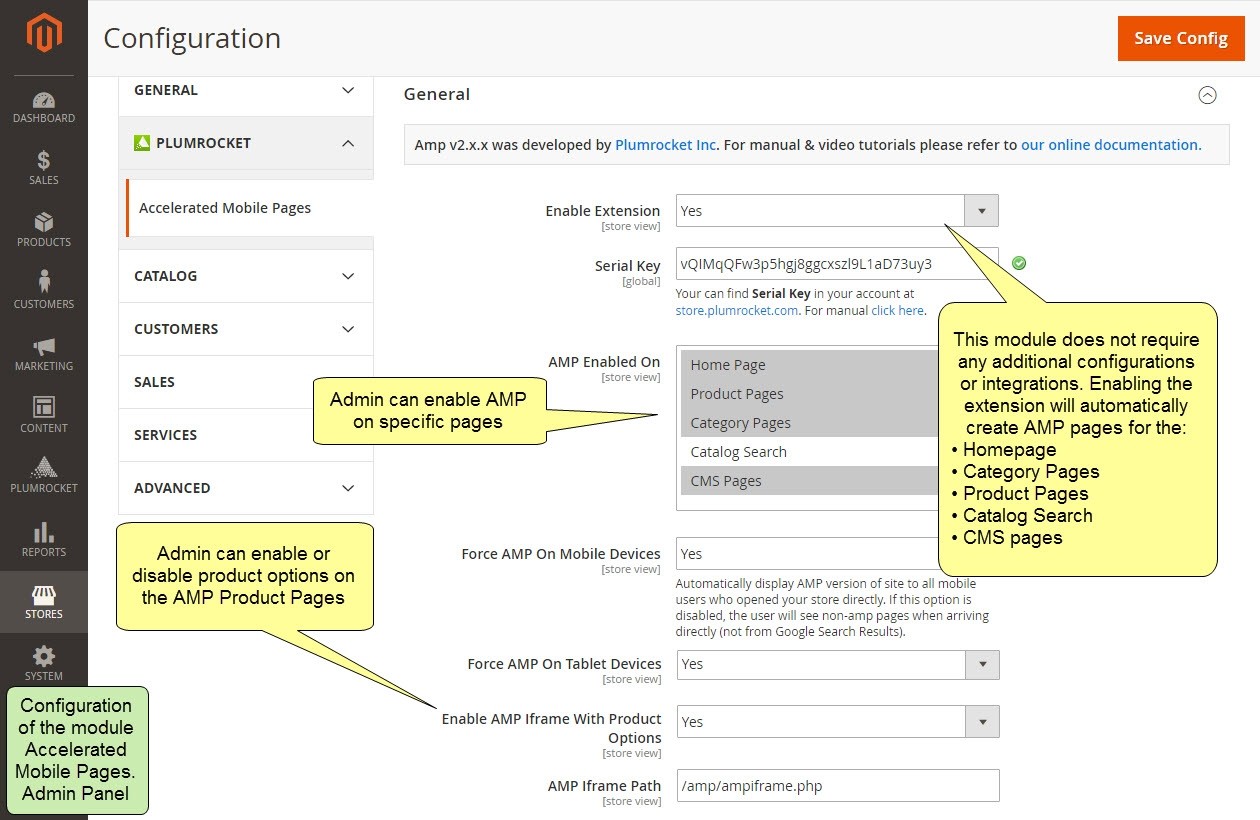
As you can see, implementation of AMP on Magento can be a tricky task. So, in order to integrate Magento AMP pages the right way, it is essential to avoid missing any details. The Plumrocket Magento AMP extension can simplify the process of AMP implementation to help skip the worries of writing AMP-code properly and ensure Google validation.
Magento AMP Pages Plugin: Top 11 Functionality Benefits
Once you have chosen the Accelerated Mobile Pages Extension for Magento 2 provided by Plumrocket, you can benefit from the following capabilities:
1. Generate AMP Pages for Homepage, Category, Product and CMS pages automatically;

2. Add rich snippets to Accelerated Mobile Pages Magento to get higher click-through rates;
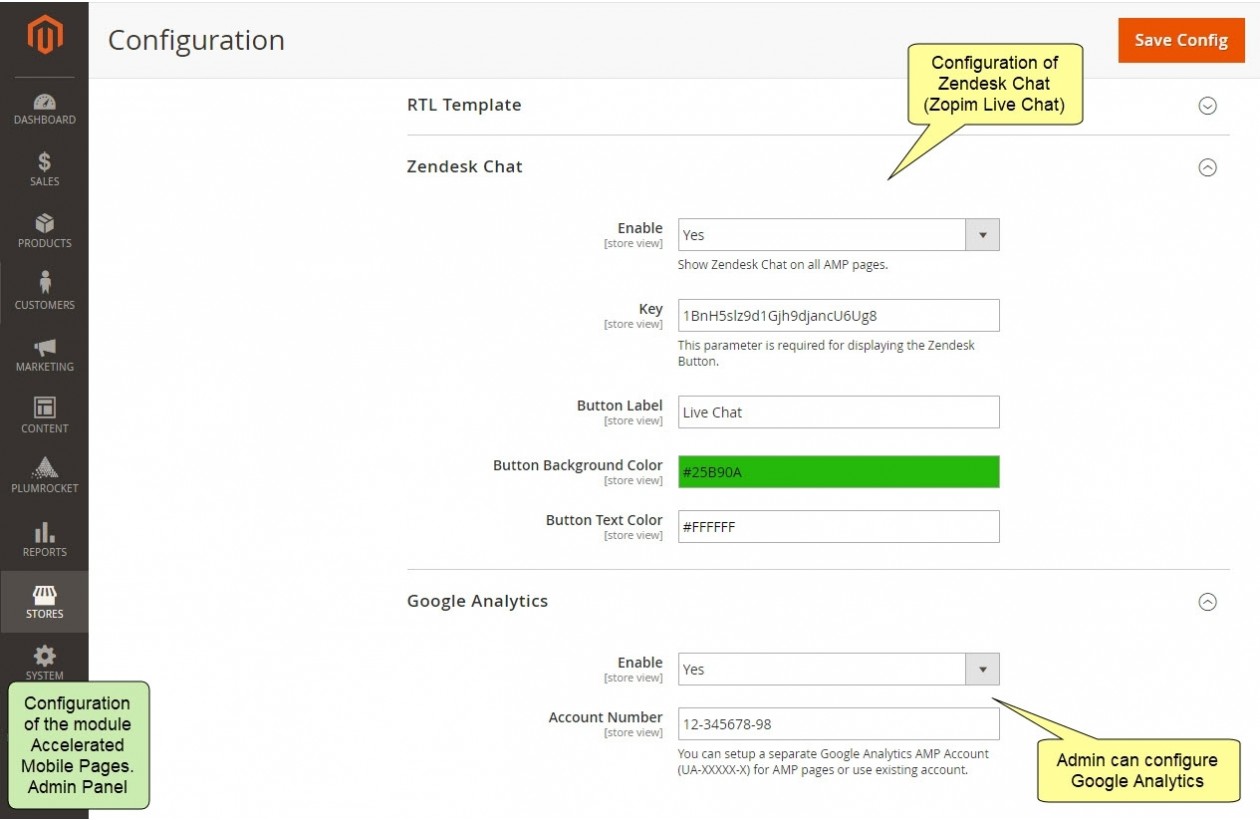
3. Use built-in Google Tag Manager and Google Analytics to track user interactions with Magento AMP;

4. Decrease bounce rates as Magento AMP pages load faster and improve the speed of your ecommerce website;
5. Exploit any 3d-party Magento theme with Magento Accelerated Mobile Pages Plugin;
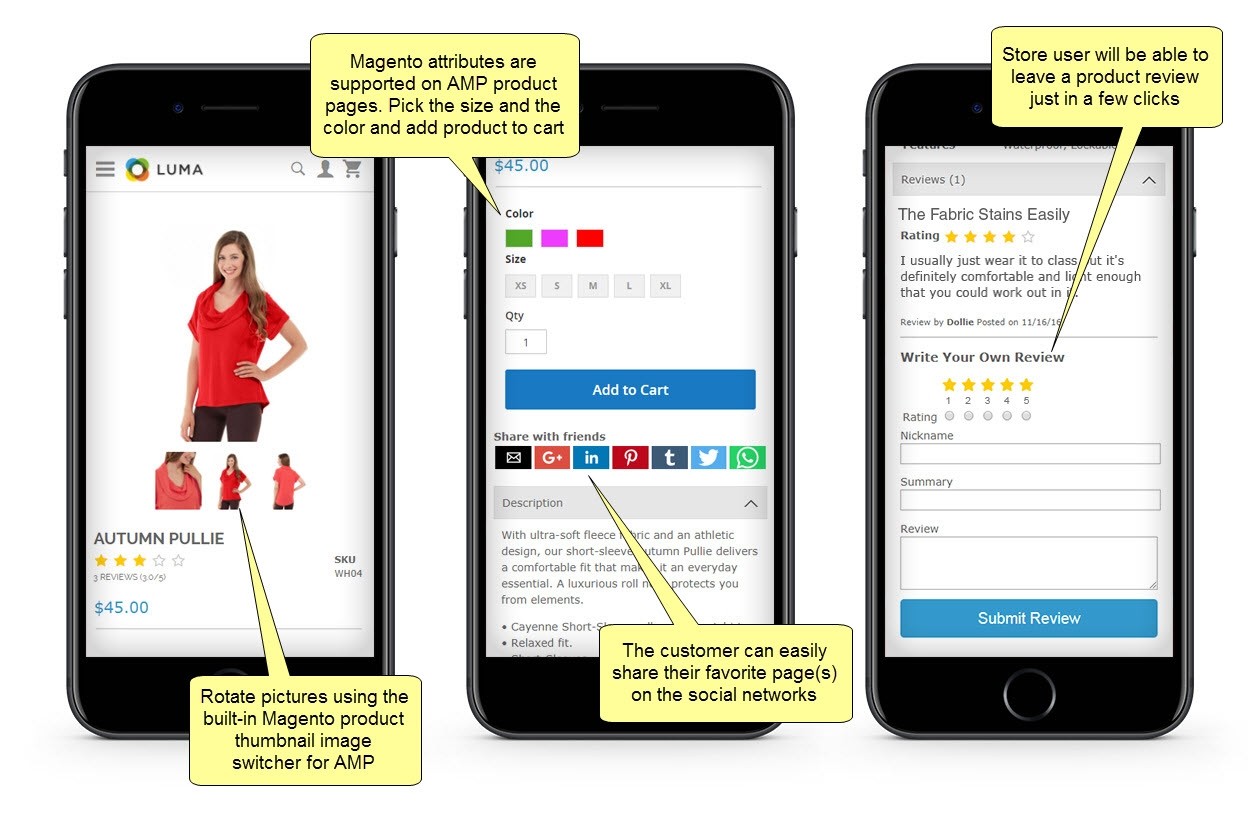
6. Take advantage of “Share with friends” social buttons on AMP Product Pages;

7. Offer image thumbnails on your Product Page to help customers preview the product pictures without page reload;
8. Provide Related Products and Up-sell opportunities to increase sales;
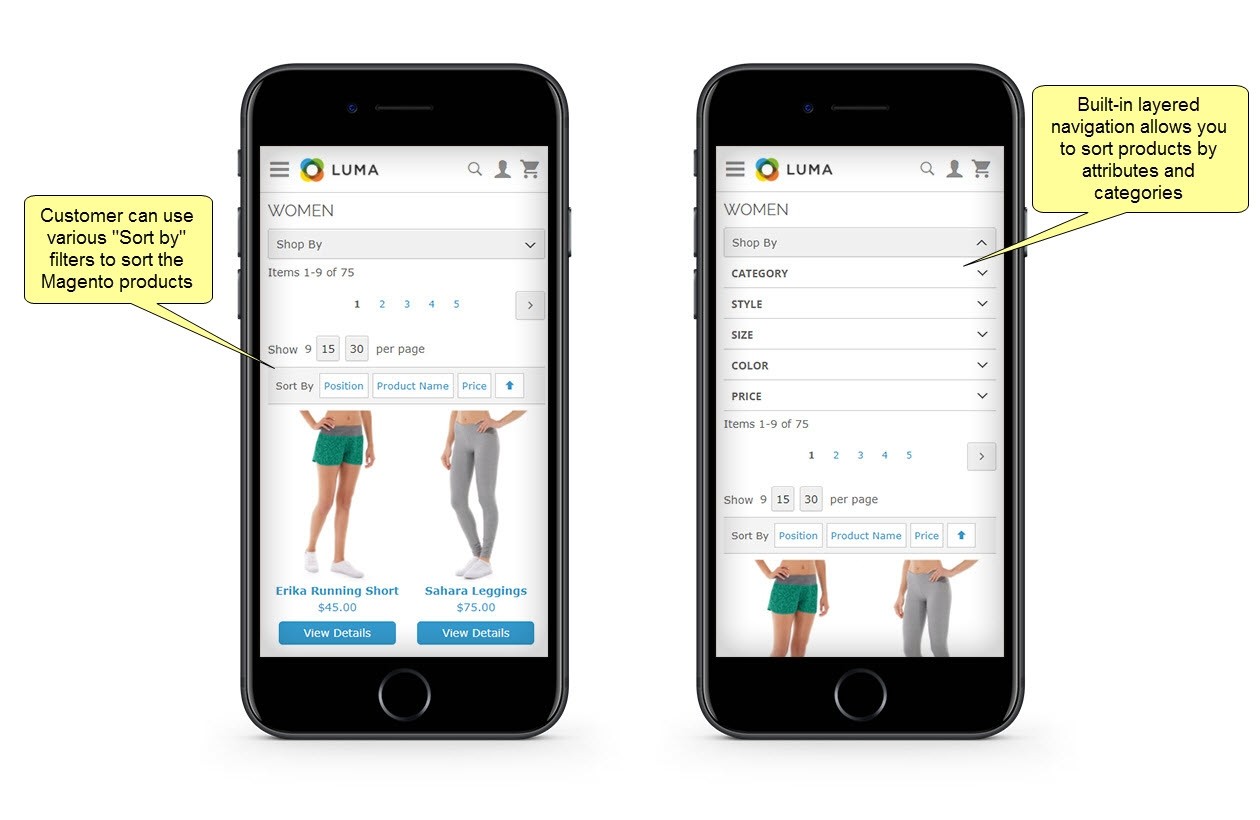
9. Get Layered Navigation, “Sort By” functionality and Catalog Search on AMP Category pages;

10. Use embedded YouTube videos and item quantity input to expand your online shop features.
11. Work with a variety of widgets like the following: AMP Category Product Carousel, AMP Recently Viewed Products, AMP Slider, AMP Static Banner, AMP Video.
By and large, implementing AMP on Magento is not a quick project, yet it can be simplified with Plumrocket Magento AMP Pages extension. In this way, you can test the plugin in action by running a free demo or read the documentation for more information.
And last but not least, with constant technology innovations, it is necessary to mention the tandem of AMP and PWA (Progressive Web Application). Both technologies can greatly increase mobile friendliness and improve user experience. Roughly speaking, PWA is considered a hybrid of regular web pages (or websites) and a mobile application. It is built using web technologies, but it looks and behaves like a real mobile application. In addition, Magento released a new tool for working with PWA – Magento PWA Studio which can help users create online shops in PWA format. You can learn more information on AMP and PWA here.
Recap
Magento AMP is relatively new technology, which will continue to evolve and expand over the years, as well as cover as many website functionalities as possible. So, if you want to bring your website performance to the next level, improve customer experience, and boost your sales, implementing Magento AMP pages is a great opportunity to make your online store flourish.